はじめに
デジタル庁が発表した「ウェブアクセシビリティ導入ガイドブック」が素晴らしいので内容をシェアします。基本的には、デジタル庁のサイトで以下のページを見てもらいたいのですが、掻い摘んで紹介しようと思います。
- ウェブアクセシビリティガイド
- アジャイル開発実践ガイドブック
- デジタル・ガバメント推進標準ガイドライン 実践ガイドブック
- デザインガイド
- そのほかテンプレートや資料が充実>特に 各種テンプレートZIP
- デジタル社会推進標準ガイドライン配下にリンクがあります。
- 1章
- WBS例.xlsx
- 2章
- デジタル庁によるレビューでの説明前提事項サンプル.pptx
- プロジェクト管理要領_別紙2-A01_リスク分析の検討事項.xlsx
- プロジェクト管理要領 別紙2-A02 課題管理の書式例.xsx
- プロジェクト管理要領テンプレート例.docx
- プロジェクト計画書テンプレート例.docx
- 4章
- 業務要件定義書テンプレート例.docx
- 現状分析結果報告書テンプレート例.docx
- 5章
- 機能要件定義書テンプレート.docx
- 非機能要件定義書テンプレート例.docx
- 6章
- 調達仕様書テンプレート例.docx
- 7章
- 受入テスト計画書テンプレート例.docx
- 設計・開発実施計画書テンプレート例.docx
- 設計・開発実施要領テンプレート例.docx
- 9章
- 運用計画書テンプレート例.docx
- 運用実施要領テンプレート例.docx
- 運用報告書テンプレート例.docx
- 保守計画書テンプレート例.docx
- 保守実施要領テンプレート例.docx
- 10章
- 監査実施計画書テンプレート例.docx
- 監査報告書テンプレート例.docx
- 1章
- デジタル社会推進標準ガイドライン配下にリンクがあります。
何がすごいのか
項目としても、デザインガイド、ウェブアクセシビリティ、アジャイル、プロジェクトの進め方とデジタルに関わるプロジェクトで必要な内容が体系的にまとめられています。
また、ひとつひとつ、背景、目的、対象者を明確にして、具体と抽象をもって説明されており、教科書的に利用することもできそうです。
非技術者でもわかりやすいように、抽象的な言葉や、横文字についても、都度、定義して誤解のないような配慮がなされており、デザインについても、多色表現を使わず、まさしくウェブアクセシビリティに則って解説をしています。
ボリュームが多くPDFで閲覧する必要があるため、掻い摘んで内容を把握するには、ハードルが高いような気がしますが、今後HTML版での展開があると記載もあるので、順次解消されることでしょう。
「先にHTML版を展開して、GitHubなどをもって識者から ウィキペディアのように更新を受け付けるようにしたらよかったのではないか?」という疑問も拭えませんが、素晴らしい資料を公開してくれて感謝です。
それぞれの資料において目次が秀逸
今回は、ウェブアクセシビリティ導入ガイドブックを取り上げますが、まず目次がよく出来ています。
- ガイドブックの目的
1.1 背景と課題
1.2 ガイドブックで達成したいこと
1.3 記述範囲と構成
1.4 対象読者
1.5 利用と配布- ウェブアクセシビリティの基礎
2.1 ウェブアクセシビリティとは
2.2 ウェブアクセシビリティのガイドラインと規格
2.3 JIS規格に対応したウェブサイトを作る- ウェブアクセシビリティで達成すべきこと
3.1 必ず達成しなければならないもの
3.2 基本的に達成すべきこと
3.3 状況に応じて確認すべきこと
3.4よく検討して導入すべきこと- ウェブアクセシビリティの実践プロセス
4.1 情報システムにおけるサービス開発
4.2 広報活動でのウェブを使った情報発信- こんな時は
5.1 よくある質問
5.2 問い合わせ先- 付録
6.1 改訂履歴...
6.2 リンク集
6.3 参考文献
出典:デジタル庁 ウェブアクセシビリティ導入ガイドブック
目次だけで理解した気になってしまうような構成。
もうお腹いっぱいかもしれませんが、ウェブアクセシビリティの説明も分かりやすいので紹介します。
一般的に「ウェブアクセシビリティが担保できている」状態とは何を意味するか?
一般的に、年齢的、身体的な制約のある人でもWebの情報にアクセスできる状態を指しますが、以下の4つで説明されています。
- 目が見えなくても情報が伝わる・操作できること
- キーボードだけで操作できること
- 一部の色が区別できなくても情報が欠けないこと
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
出典:デジタル庁 ウェブアクセシビリティ導入ガイドブック
もたらすインパクト
ウェブアクセシビリティを確保することで、どれだけ影響があるのか、こちらの資料も非常に理解しやすいと思います。
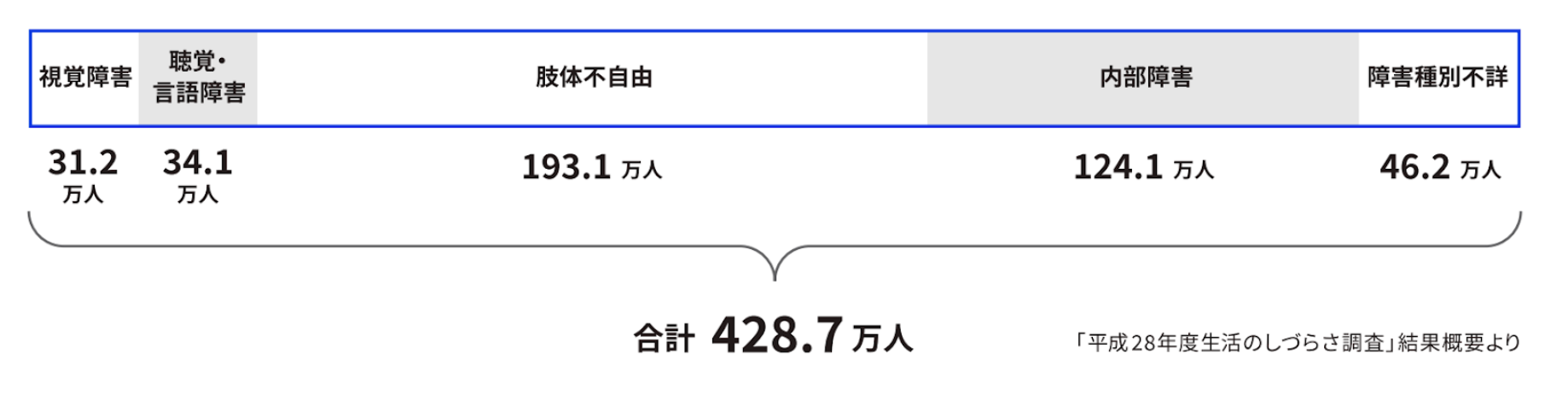
障害のある人や高齢者、色覚特性のある人など多くの人がウェブを介して情報を入手したり、デジタルサービスを利用できるようになります。

ウェブアクセシビリティにおいて必ず達成すべき4つの基準
ウェブアクセシビリティ対応したほうがいいよね!とは言うけれど、どこまで対応すべきかなかなか難しいところ。今回、必ず達成したい基準というのが提示されているので、まず優先的に対応すべきこととしては、以下の3つに配慮できるとよさそうです。
① 読み上げはひとつまで。自動再生させない

② 袋小路に陥らせない

③ 光の点滅は危険

④ 自動でコンテンツを切り変えない

この4つの基準をクリアしているか、ぜひともチェックしてみてください。
ウェブアクセシビリティにおいて基本的に達成すべきこと(7つを抜粋)
必ず達成すべき基準を対応できたら、次に達成すべきことはなんでしょうか。意外と知られていなさそうなものをいくつか紹介します。
① 画像が指し示す情報に代替テキストを付与
SEOに直結しないから後回しにされがちな 画像の alt 属性ですが、ウェブアクセシビリティ的には何を指すのかテキストでわかるように配慮する必要があるようです。

② キーボード操作だけで、操作可能
PCで操作した時、 タブをクリックすると選択する箇所が移動するサイトがあるんですが、マウスやタッチパッドなしでも選択して、クリックできることが望ましい。ここまで配慮できていないサイトは多くあるように感じます。

③ 赤字・太字・下線・拡大だけの強調は避ける
どうしても、色で表現して目立たせる工夫をしがちですが、万人にとって分かる表現を求められます。

④ 文字と背景の間に十分なコントラスト比を保つ
コントラストには明確にルールがあるので忘れないようにしておきたい。

⑤ テキストを拡大縮小しても情報が読み取れる
200%までチェックすることができていますか?ここまで配慮することは難しいかもしれません。

⑥ 特殊なテキストや表現を使わない
意外と「2022/12/26 」という表現は使っているような気がしますが、読み上げができるよう配慮が必要です。

⑦ 文字サイズの変更は非推奨
けっこう見かける気がしますが、実は非推奨。気をつけたいところです。

さいごに
意外と盲点だったポイントもあるんじゃないでしょうか。これらの資料をもとに、ウェブアクセシビリティに関する理解を深められればと思い、デジタル庁の取り組みを紹介してみました。
Web業界に携わる一人として、生産性の高い社会の実現に向けてDXの推進を切に願いつつ、デジタル庁の今後の展開に期待しています!