ロゴデザインで考えたこと

こんにちは。
デザイナーの9ookyです。
Innovator Japanでは、先日chiramiというサービスをリリースしました。
そこで私はchiramiのロゴデザインをしたのですが、これがなかなか難しく、大苦戦。
しかし、ロゴデザインの工程で考えたことは、次回デザインする時に参考になるのでは?と思い、その時の思考をまとめてみました。
chiramiとは
chiramiは、Webサイトのデザインを、簡単に確認することができるサービスです。
対象は、主にWebデザイナーです。
Webデザインの確認には、テスト用の環境を用意したり、キャプチャを撮ったり・・・何かと煩雑になりがちですよね。
chiramiを使えば、フォルダをアップロードするとランダムなURLを発行。そのURLにアクセスするとデザインを確認することができます。
また、そのURLは24時間後に自動的に削除されるので、
デザインをチラッと見られる/見せられる、といった特徴が「chirami」という名前の由来です。
何のためのロゴ?
そんなchiramiというサービスのロゴを作ることになったわけですが、さて、何から始めましょう。
私はまず、ロゴで何を伝え、表現したいのか考えました。
chiramiの場合は、
- 新規のWebサービスであること
- サービスの機能が特徴的であること
から、
- chiramiという新しいサービスを知ってもらえること
- サービスの価値を伝えられること
といったことを実現できるようなロゴにしたいなあと考えました。
ロゴから受け取ってほしいイメージ
次に、ロゴのイメージを考えました。
下記のように、ロゴに求めるイメージを挙げ
- 親しみやすい (ロゴを通して、サービスを好きになってくれるといいな)
- わかりやすい (パッと見たときに、どんなことができるのかが、分かるといいな)
- 明るい (サービスを通して、何かしらプラスの印象を持ってもらいたい)
- おしゃれな雰囲気 (対象がWebデザイナーなので、あまり野暮ったくしたくない)
これを展開して、より細かいイメージを決めました。

これは後の工程で、色や形などを決める際の指針になります。
ロゴの構成どうしよう
ロゴには、様々なタイプのロゴがあります。
テキストのみでできているものや、シンボルとテキストを組み合わせたものなどです。どのロゴも良いのですが、今回は
chiramiという新しいサービスを知ってもらう
ためのロゴなので、ある程度、特徴を出したいです。
そこで、何かしらのシンボルと「chirami」の文字が含まれている構成にすることにしました。

アイデア出し
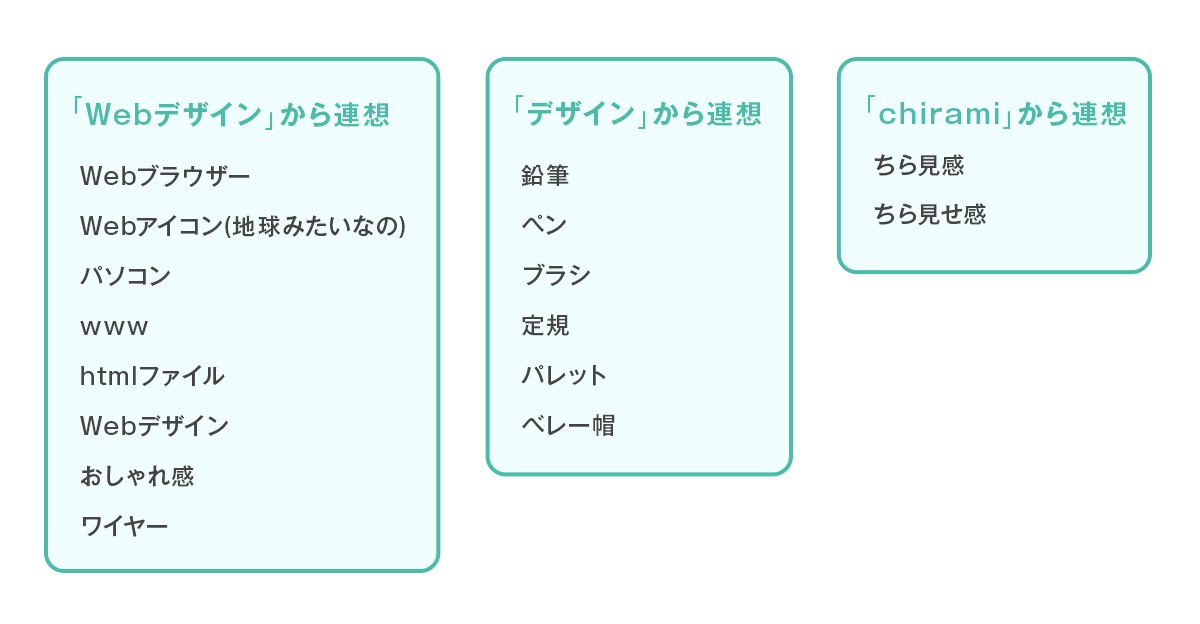
何かしらのシンボルをロゴに含める必要があるため、そのアイデア出しに「chirami」から連想される言葉をリストアップしました。

スケッチ
せっかく出したアイデアも、言葉の状態ではロゴになった際のイメージがつきにくいので、それぞれのアイデアをスケッチし、特徴や形からロゴのアイデアを見つけていきます。

同じ対象でも角度や、縮尺によって、見え方が変わってくるので、ひとつのアイテムに対して、複数のスケッチを描けると、アイデアの幅が広がると思います。
使えそうな形を探してみる
この時点では、まだどんな構成のロゴにするかは決まってません。
例えば、JAXAのように、テキストの一部がモチーフになっているような秀逸なロゴもできるかもしれません。
そこで、うまいこと、テキストとモチーフを掛けられるような形がないか探しました。

「c」が手になっているものは、覗いている子のインパクトが大きすぎです。
「i」が筆になっているものは、これだけだとロゴとしてのアイデンテティを持たせるには弱そうです。
こうして、JAXAのようなにテキストの一部がモチーフになっているようなロゴには無理がありそう?ということがわかりました。
「サービスの価値」をビジュアライズする
ここで、何かしらの方法で「サービスの価値」をビジュアライズしたシンボルを作り、シンボル + テキストの構成のロゴにしようと決めました。
chiramiの「サービスの価値」は、
htmlファイルがブラウザ上でデザインとしてみることができる。
です。
つまりこんなイメージです。

これをビジュアライズ化するため、再度スケッチをしました。

これをイラストレーターで整形し、綺麗に見えそうな形を探していきます。

こうして並べてみると、ブラウザーをアイコン化することが難しいことがわかります。
そこで、ブラウザのモチーフを使うことをやめました。
また、より正方形に近いアイコンの方が、多くのデザインへの汎用性が高いため、一番左上のアイコンをブラッシュアップしていくことにしました。

左に隠れているものが右のhtmlファイルと一体化していたので、「隠れて」見えるよう離したり、「チラッと見えてる(見せてる)」感を出すため、傾けたりしました。

次に色を決めていきます。
先に決めていた、ロゴのイメージでは、どちらかというとおしゃれな印象を出したいところです。
まず、htmlファイル部分の色を暗いグレーから、暗い紺色へ変更しました。

これは、私の中の「オシャレに見せるテク」のひとつなのですが、無彩色にちょっとだけ色味を加えるとオシャレに見えるという理論によるものです。
(特にブルーを少し入れると、それっぽくなる)

次に後ろに隠れている子の色を決めます。
ここでは、手前のhtmlとコントラストをつけたいので、彩度や明度の高い色を選びました。
彩度や明度を高くすることで、手前のhtmlファイルはデザインとして「見えない」のに対し、デザインとして「見える」状態であるという意図もあります。
色相違いで何パターンか出し、並べてみました。

ここからは、主観も入ってしまうのですが、暖色系だと「女性的」な印象が出てきてしまいそうです。
最初に決めたイメージでは、中性的なイメージにしたかったので、右の3案はやめることに。
また、「明るい」イメージのロゴにしたかったので、背景のファイルは緑系へ決めました。
これは、配色の原理で、より色相の離れている色を組み合わせた方が「明るい・賑やかな」印象になるからです。

こんな感じになりました。
先に作った、ロゴのイメージと見比べながら調整していきます。

角丸が強いため、子供っぽい印象だったので、角丸を弱め、
白抜き部分も野暮ったい印象だったので、調整し、最終的にこのように仕上がりました。

「chirami」の文字をどうするか
残るは「chirami」の文字をどうデザインするか。です。
方法は大きく以下の3通りがあるかと思います。
- オリジナルのフォントを作る
- 既存のフォントを使う
- 既存のフォントを少し改変して使う
今回は、作成したシンボルが、既にアイデンティティを持っているので、シンボルに個性を持たせる目的で、既存のフォントを使うことにしました。
また、使用するフォントは下記のような条件を満たす方が、よりよいロゴになりそうです。
- ロゴのイメージにあったフォントであること
- シンボルとの相性がいいこと
ロゴのイメージにあったフォント?
「ロゴのイメージ」を振り返ると、おしゃれ、先進的、シンプル、な印象のロゴが好ましいことがわかります。
そこで、モダンな印象のサンセリフ書体を複数ピックアップしました。
次に「シンボルとの相性」を比べるため、それぞれの書体とシンボルを並べ、比較しました。
アイコンを並べてどれが一番美しいか?を判断するのは難しいのですが、
- シンボルの形(角丸の具合や角度など)と、合っているか
- フォント特有のクセが、ロゴ全体に悪影響を与えてないか
といった基準で良し悪しをつけました。
こうして選ばれたのが「Ubuntu」というフォントです。
文字の大きさは、左のシンボルと垂直方向中央に揃い、かつ「</>」と下端が揃うサイズにし、バランスが良く見えるよう調整しました。

こうして出来たのが、こちらのロゴです。

さいごに
いかがでしたでしょうか。
だいぶ苦しんだロゴデザインでしたが、こうして出来て見ると、とても嬉しいものです。
デザイナーの方であれば、今後ロゴデザインをする機会もあるかと思います。
その際に、私の考えがちょっとでも参考になれば幸いです。