こんにちは、利右衛門(りえもん)です。ウェブディレクターのお仕事をしています。
イノベーター・ジャパンにはすばらしいエンジニアさん、デザイナさんがいらっしゃり、お客さまと考えたサイト構成だったり機能だったりは、「お願いします〜何卒!」とご相談するとシャっとコードを書いて実現してくださいます。いつもありがとうございます。
ただ、コンテンツの中身はあとから渡すので!ということもよくあり、その場合には私もソースを編集してテキストを流し込んだり、画像パスを入れたりしています。
そんなときにいつもしんどいなーと思っていたのが、HTMLファイル記述のインデントが揃わない、揃えるのにスペースキーを連打しなくちゃいけなくてめんどくさい…ということでした。これをデザイナの9ookyさんに相談したところ、HTML-CSS-JS Prettifyという、Sublime Textで使えるとても便利なプラグインを教えてもらったのでご紹介します。
HTML-CSS-JS Prettify – Packages – Package Control
Sublime TextでつかえるHTML-CSS-JS Prettifyでできること
たとえば次のようなざざーーーっとテキストを流し込んだコードを….

↓
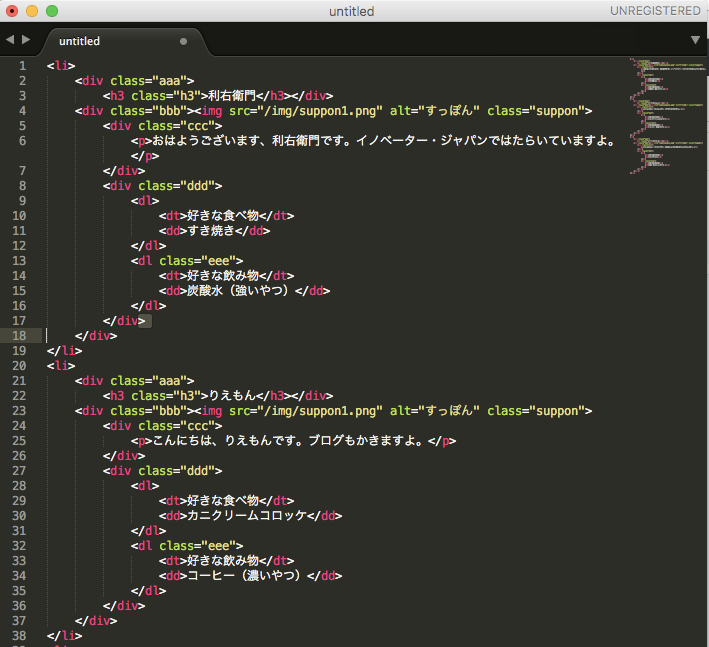
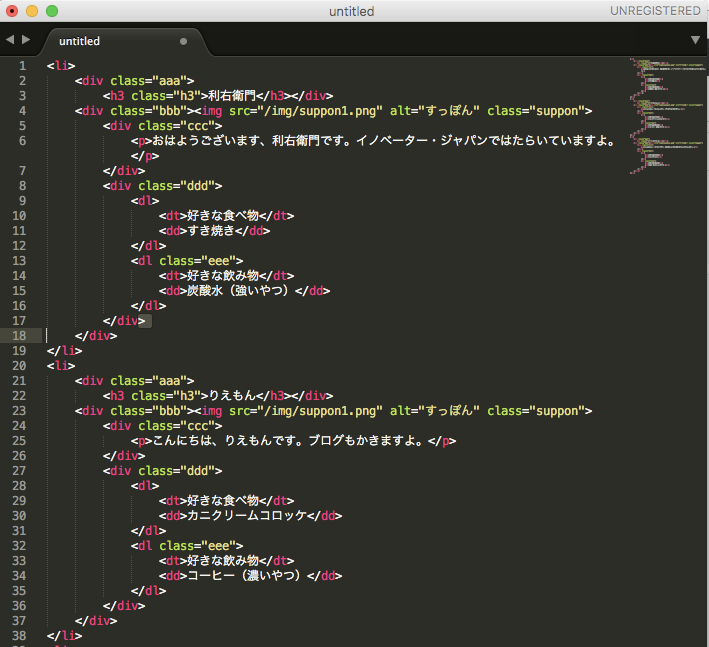
ワンクリックでこういうふうにインデントを揃えて、キレイに整形してくれます。

スペースを連打したり、あれ?ここはもう一つ下の階層かな?とか気にしなくてよくて、とっても便利!
HTML-CSS-JS Prettifyの使い方
では具体的な使い方を説明してゆきます。
1. Sublime Textをインストール
HTML-CSS-JS Prettifyはテキストエディタ、Sublime Textの拡張機能ですので、まずはSublime Textをインストールしましょう。
余談ですが、キャッチコピーの「The text editor you’ll fall in love with」というのがなんだかとっても可愛いなあと、個人的にとてもすきです。
2. HTML-CSS-JS Prettifyをインストール
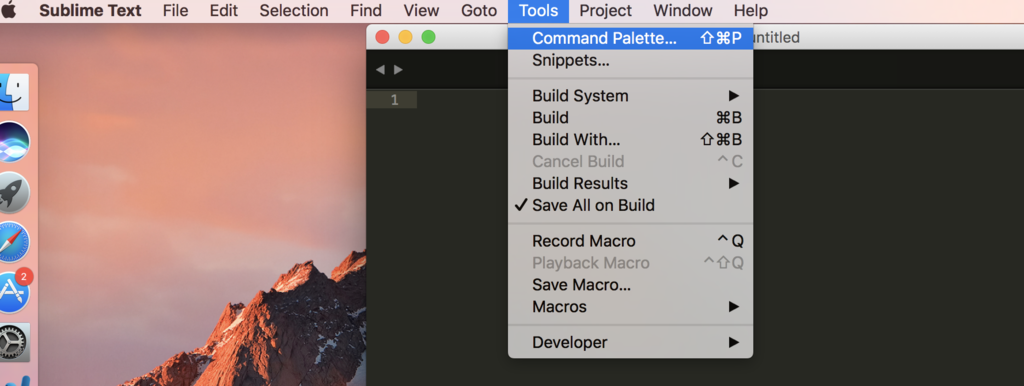
Sublime Textがインストールできたら開いて、上部のツールバーのTools>Command Palette…を選択します。

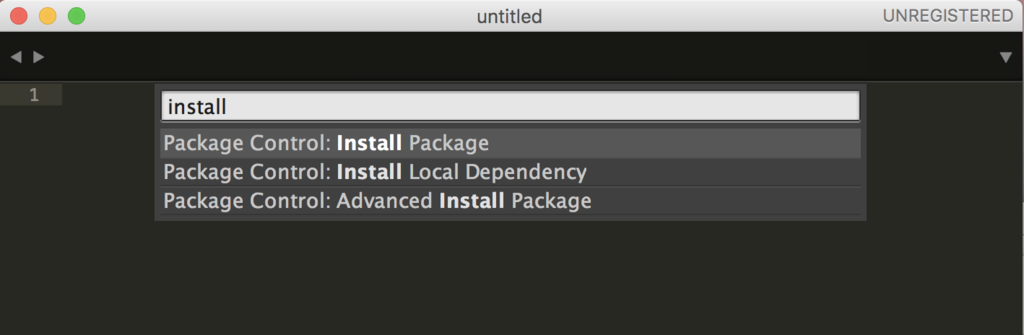
検索窓がでてくるので、「Package Control: Install Package」を選択します。

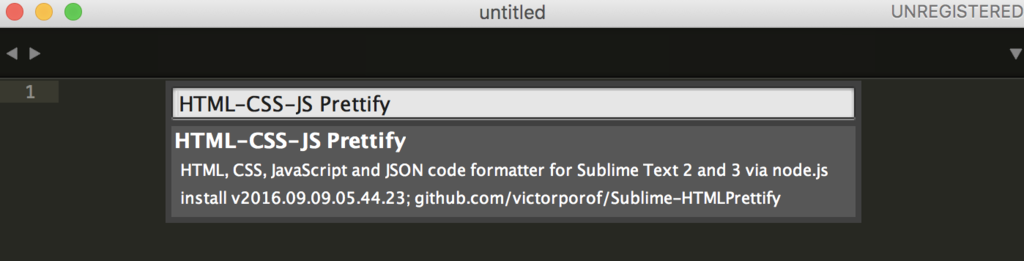
すると、インストールできるパッケージ一覧がでてきますので、そこから「HTML-CSS-JS Prettify」を選択します。

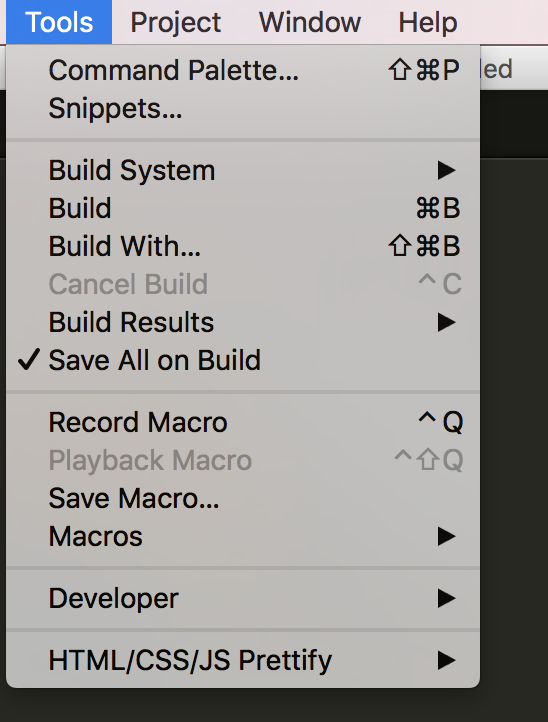
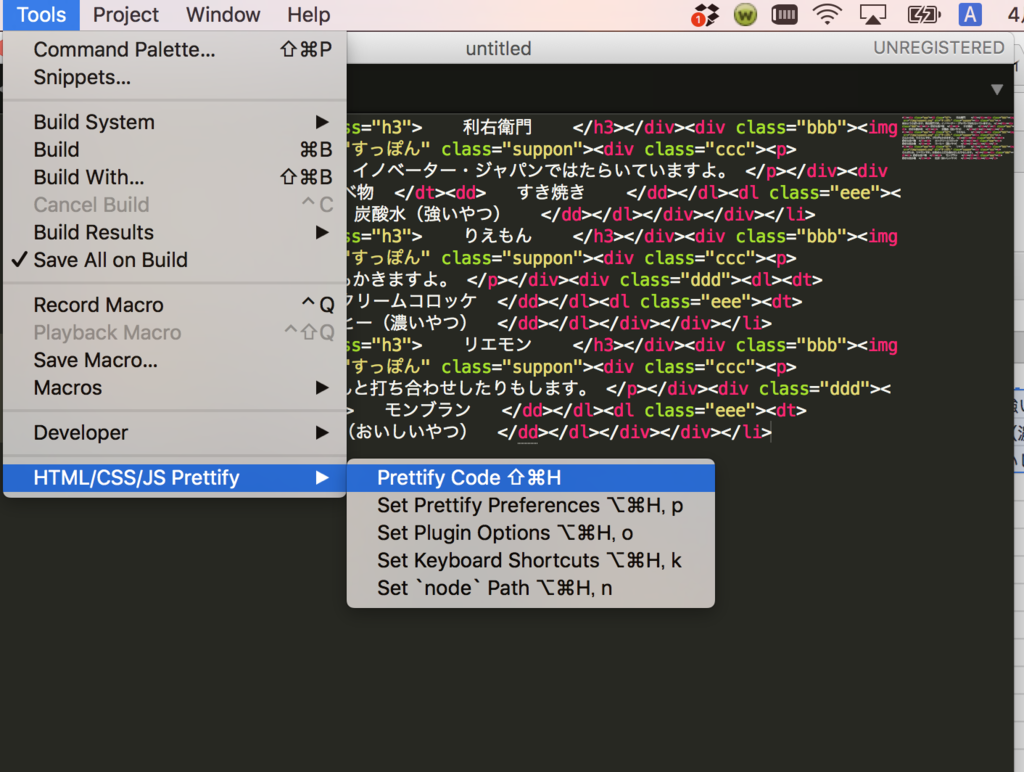
これでインストールは完了です!Toolsのメニューの一番下にHTML-CSS-JS Prettifyが追加されているはずです。

整形したいテキストを開いて、HTML-CSS-JS Prettify > Prettify Codeをクリックすると…..

キレイにインデントを整形してくれます!!便利!!!
Command + Shift + H のショートカットでも実行できます。

注意:Node.jsはインストールされている?
HTML-CSS-JS Prettifyを起動しようとすると、次のようなエラ−メッセージが表示されることがあります。
Node.js was not found in the default path. Please specify the location.
Node.jsがインストールされていないマシンですとHTML-CSS-JS Prettifyはうごかないので、その場合はNode.jsをインストールしてあげてください。
おまけ:その他便利なSublime Textの機能
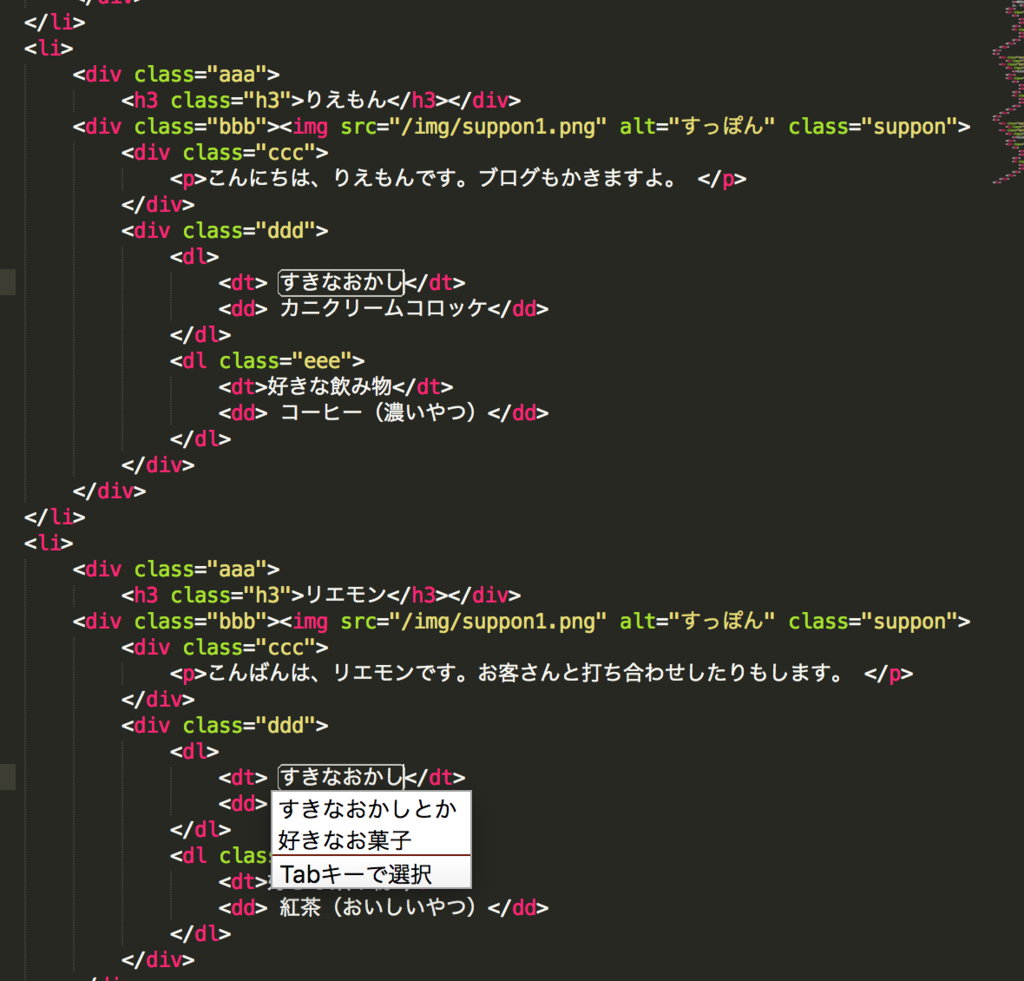
ファイル内の同一文字列を選択し、一括編集する
変更したい文字列を選択し、Command+Dを押すと、ファイル内の同一文字列をさがしてくれます。
そのまま変更をかけると、選択している箇所すべてに変更が反映され、とってもスピーディーに修正がおこなえます。
Command+Dを連打し、ファイル内の文字列を検索

そのまま編集をかけると、連動して変更されます。

フォルダ内のファイルすべてに検索をかける
Command+Fにてファイル内検索ができますが、Command+Shift+Fでアドバンストな検索機能が利用できます。
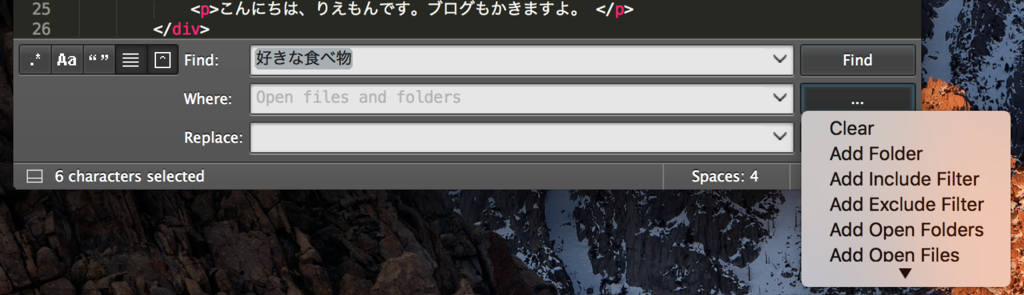
ここの「where」でフォルダを追加できるので、フォルダ内のファイルすべてのあの記述を置換したい!!みたいなときに便利です。
通常検索機能

アドバンスト検索機能

ここで検索範囲を選択できる。

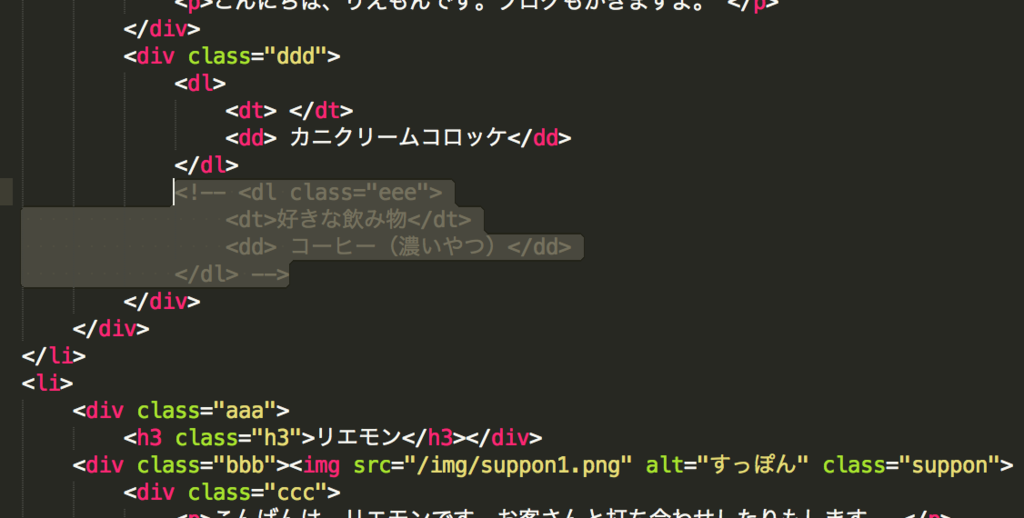
コメントイン・アウトをワンアクションで
Command + / にてコメントイン・アウトが一瞬で行えます。ちょっとだけ非表示にしておきたい!というときにコメントアウトしたい部分を選択して、Command+/でOK

そのほかにも私の知らない便利機能があったら教えてもらえるとうれしいです!時短テクを活用してシャッとコードを修正できるように日々励んでおります。